Les sources des exemples sont disponibles ici.
Des tailles relatives ou absolues
Par défaut, les composants ont des tailles relatives. Les paramètres « size_hint_x » et « size_hint_y » permettent de modifier les tailles des composants les uns par rapport aux autres.
Pour utiliser les tailles absolues, il faut au préalable les paramètres précédents à None.
Des layouts pour le positionnement
Il est souvent simple d’utiliser des combinaisons de layouts imbriqués les uns dans les autres pour dimensionner et placer les composants.
Dans un écran (Screen), on pourra insérer un :
- BoxLayout : une liste (2 orientations : « vertical » ou « horizontal »)
- GridLayout : une grille (« cols » pour son nombre de colonnes)
- FloatLayout : une zone (« pos_hint » pour placer les composants dans cette zone)
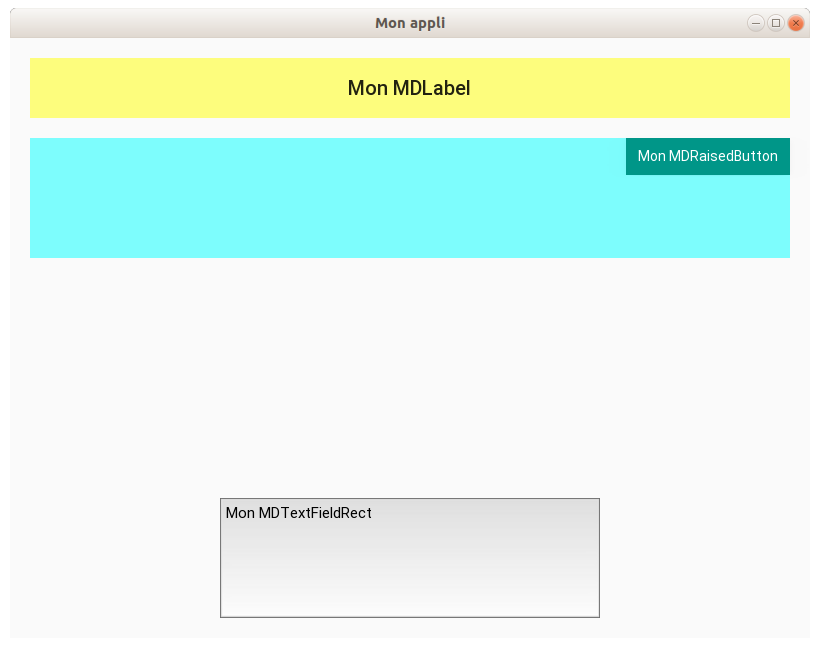
Un exemple : une grille verticale ( Exemple03 avec design1.kv )
Dans l’exemple suivant, on a placé sur l’écran une grille verticale contenant 4 éléments. Si on n’avait mis aucun réglage de taille, chacun aurait la même hauteur et la même largeur.
Cependant , voici ce qu’on a fait :
- MDLabel : une hauteur à 50% de la taille des autres composants de hauteur variable.
- MDFloatLayout : aucun réglage de taille. À l’intérieur se trouve un bouton de taille absolue que l’on a placé.
- Widget : un composant fantôme de hauteur imposée (200)
- MDTextFieldRect : une largeur de moitié, et un composant centré.
Screen :
MDBoxLayout :
orientation : "vertical"
padding : 20
spacing : 20
MDLabel :
text: "Mon MDLabel"
halign : "center"
font_style : "H6"
md_bg_color : (1,1,0,0.5)
size_hint_y : 0.5
MDFloatLayout :
md_bg_color : (0,1,1,0.5)
MDRaisedButton :
text : "Mon MDRaisedButton"
#pos_hint : {"center_x" : 0.5,"center_y" : 0.5}
pos_hint : {"top" : 1,"right" : 1}
Widget :
size_hint_y : None
height : 200
MDTextFieldRect :
text : "Mon MDTextFieldRect"
size_hint_x : 0.5
pos_hint : {"center_x" : 0.5}

Un exemple : une grille à deux colonnes ( Exemple03 avec design2.kv )
Screen :
MDGridLayout :
cols : 2
padding : 20
spacing : 20
MDFloatLayout :
MDRaisedButton :
text : "Mon MDRaisedButton"
pos_hint : {"center_x" : 0.5,"center_y" : 0.5}
MDLabel :
text: "Mon MDLabel"
halign : "center"
font_style : "H6"
md_bg_color : (1,1,0,0.5)
Widget :
MDTextFieldRect :
text : "Mon MDTextFieldRect"
